oldteapot7
Imagine the possibilities if icons were drawn as vector files (SVG) with hardware acceleration. It would not only improve speed and dynamic resizing but also offer far more visual feedback possibilities, such as animations or advanced highlights.
Houdini is already using SVG, and you can customize each and almost every icon.
The only place where you should see animation in Houdini is in the viewport, not UI, it would be distracting and inefficient.
animatrix_
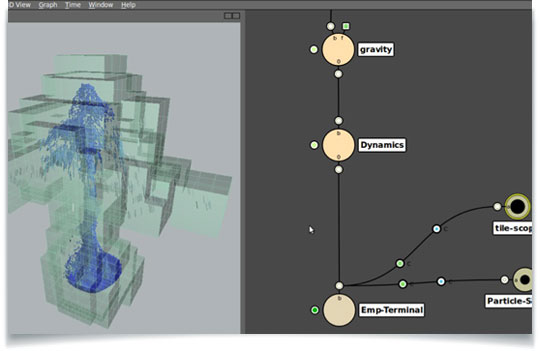
I personally prefer the tri-flag round nodes I have been using since the introduction of custom node shapes
I'm aware of those, and supercharged ui, however as you said latter it reminds you of Naiad, I think we should "evolve" the Houdini design elements, so for me it's too much ADSK "inspired" :/
antc
Re the comments about the hit regions on the node buttons being easy to miss - I would really recommend using this script to get display/bypass/template buttons onto hot keys
All we need now is a kiss-like function for nodes... SuperchargedUI does this, I think, and no the irony is not lost on me...

But it's about mechanics vs visuals, mechanics yes, visuals no.
Another thing that this workarounds suggests is that few more things need to be resolved around working with nodes, even though Houdini's node system sits head and shoulders above the rest...
erichocean
You can get much of this in Houdini already, especially the viewport stuff, thanks to Python viewer states.
I've been prototyping on a "Modo" modeling node that does just that—it's literally Modo's UI/interaction style, but implemented internally with Houdini node networks (mostly via the Compiled Block Invoke SOP).
I guess we'll be finally getting upgraded LW mechanics into Houdini... Sry, couldn't resist

Mind posting more?
BrianHanke
ruffemotion
Though, are you sure you want to do anything before I come out with the V2 mockup?
I'll wait!
@ruffemotion
Keep in mind that the fonts to be used should be opensource/redistributable, the choice there is narrow for good UI fully resolved fonts, Houdini already switched font use a couple of times in recent years, I think.
animatrix_
When a node is locked, Houdini shows a badge for this state:
Now if we could improve readability and order of those (clear hierarchy of elements)... Node -> State -> Name -> Misc Info
All this is sort of pointing towards evolving houdini's ui/ux and making it similar if not exactly like USD, which it is already to some extent. So clear definition files, and hierarchy, both internally and on $HFS (currently it's all too messy). This way the community could pickup the slack regarding ui/ux and it would sit well with the open ended, modular, procedural, nature of Houdini. (hopefully that's all the buzz words)

 So standards are on the line, even if customizable. And we've gone from full shapes to an empty outline. So the proposed visual changes a lot of things.
So standards are on the line, even if customizable. And we've gone from full shapes to an empty outline. So the proposed visual changes a lot of things. Will try it later in the day! Thanks
Will try it later in the day! Thanks