Founded in 2003 and based in Quebec City, Frima Studios is a digital entertainment studio specializing in social and web games, virtual worlds, console games, mobile games, as well as animation and VFX.
Art Director Kristofer Eggleston and his colleague Technical Artist Étienne Carrier have brought procedural generation of game content into Frima’s production pipeline by using Houdini to generate geometry, animation, game assets and game levels. Houdini’s node-based workflow has given Frima the tools to work through a wide range of game production challenges.
Level Modeling Tools
In a recent mobile game title called “Lightbringers: Saviors of Raia”, Houdini was used to develop level modeling tools to that would allow for the rapid generation of map layouts. The creation of each level begins with using a simple curve, and customizable models to generate objects such as towers, walls, and fences.

The level modeling tools also included the ability to generate UVs for a texture atlas, a texture tile painting system for the level’s floor, a tool for navigation paths and glyph discs, and the automatic removal of unseen polygons.
The level modeling process began using a map layout curve that was imported from either SketchUp, Illustrator or 3DS Max. The curve would then be filled with 2M tiles and Noise would be used to generate vertex colors in order to create color jitter on the texture.
A tile paint tool was then used to paint a variety of brick patterns on the floor. Random brick tiles were initially applied, and then broken brick tiles were painted in. Each tile was then analyzed to determine a pattern number. Random UV coordinates were then assigned based on this number.
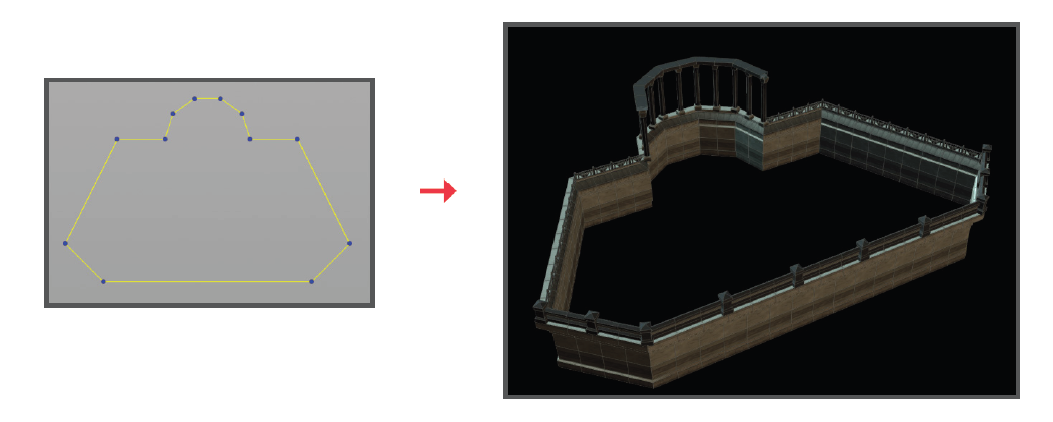
The same input curve was also used to enhance levels and to generate low-lying objects such as parapets and a variety of fences and features such as windows, wall columns, doors, columns, and floors.
Tower Generation System
Another tool developed to help simplify and speed-up the creation of game assets for “Lightbringers: Saviors of Raia” was a Tower Generation System. Once in place, it was possible to generate hundreds of design possibilities from a single Houdini Digital Asset.

The Tower Generation System allowed for control over things like the number of sides each tower has, the number of roof subdivisions, roof shape variations, parapet variations, half or full tower scale options, as well as window and door variations.
The window and doors, in fact, could be customized to an even greater degree using this Houdini Digital Asset with parameters such as the number of windows in a structure, side selection, subdivisions, height, uniform size, position, texture selection, texture repeat, and panes within a window.
Creating 3D Effects And Animation
In “Lightbringers: Saviors of Raia” Houdini was also used to create a flexible and animatable tentacle system for an octopus-like monster, again by building a Houdini Digital Asset to generate and control how the tentacle moves. This provided a fully automated tentacle system.

The system allowed Frima to control the number of generated tentacles on the monster, have control over tentacle and mesh resolution, auto generation of UV and vertex colour, random deformation noise and random length, growing effect animation control, and generate animatable noise parameters to generate waves and wiggles. In the end, the animations were then baked out for use in the game.
Procedural Generation Of Geometry For 2D Games
In the 2D game Chariot, Houdini was able to provide tools that could be used to generate collision geometry, art mesh generation, outline borders such as the floor and ceiling, paint the borders, and shade it beautifully - yes, for a 2D game.
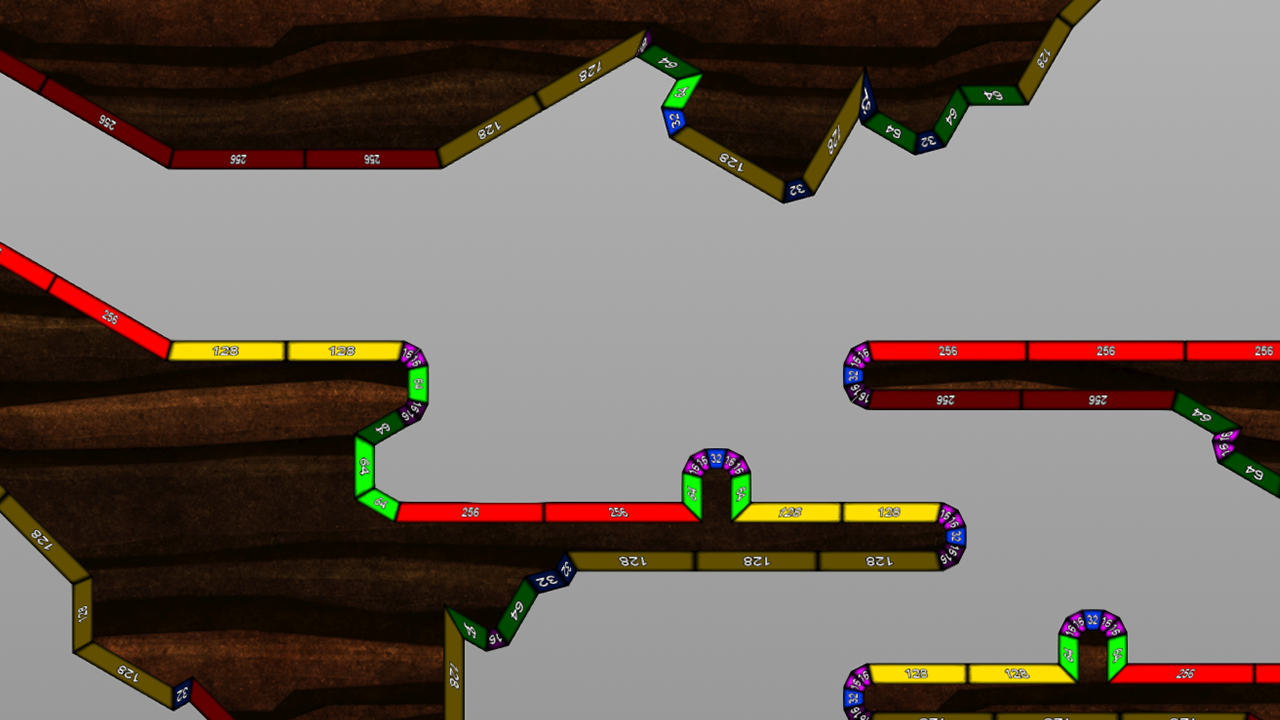
To begin creating a 2D level, the level design geometry which was composed of several individual shapes would be input. All shapes would be auto-merged to create a clean continuous spline.
Next came the generation of world space into UV coordinates. An outline border would be generated and the non-bordered areas of the level would be filled with a texture. The border mesh polygons are assigned uv coordinates based on their orientation (top or bottom) and on their area.

Using another layer of border mesh, grass or another form of decoration was painted on the level mesh. The level was then split into several chunks, which allowed the game engine to load them progressively in order to ensure improved performance.
Compositing On A 2D Level
Houdini’s built-in compositing tools were incorporated into the digital assets used to build Chariot, interacting with flowmap textures and other masks.
A level map would be loaded and then the portion of it that needed a texture was selected in the asset. The asset controlled both the grid on which the vector map was generated and a camera that was linked to an OpenGL rendering node. In just two mouse-clicks, the asset would output a vector map along with a mask map that was loaded automatically in the compositing network.
The red and green channels of the flowmap were composited and the mask texture was placed in the blue channel. Different amounts of blur and levels were then added to each channel. The final texture was then sent to the engine with world space coordinates embedded in the file name to be used by the vertex shader. This asset provided an easy and convenient way to render specific areas of the game level while allowing for optimized use of the game’s texture memory.
"I really enjoyed using this asset which highlights the fact that Houdini is such a complete solution that covers the whole range of our pipeline" says Etienne. "From procedural modeling to rendering, effects, simulations all the way to texture generation. It's amazing to be able to interconnect all those systems in a single digital asset. From the click of a button, I'm able to generate geometry, render images, and composite them then automatically output them to the game engine using the correct nomenclature."
Houdini Makes an Immediate Impact
“Despite Houdini being a new tool in our game development pipeline,” says Kristofer. “we have already managed to develop a suite of assets that have impacted our approach and ability to produce content”.
From procedural content creation to custom effects, Houdini has helped Frima cut production times from weeks to mere hours. Kristofer is always looking for new and creative ways to integrate Houdini into Frima’s pipeline to make it easier to build better games, faster.
COMMENTS
Please log in to leave a comment.