In CG animation, everything you see on the screen needs to be designed and built. In a film with such a rich array of characters and locations as Ralph Breaks the Internet, that world-building would be a monumental task set for the artists at Walt Disney Animation Studios, and one in which all the departments at the Studio worked together to produce the final visuals.
“One of the main challenges on this film was the sheer variety of elements that needed to be created,” notes Head of Effects Animation, Cesar Velazquez. “Our design team, headed by our Production Designer, Cory Loftis, did an amazing job of providing artwork which made every website, every game, every location feel unique. We were able to combine a strong collaboration between departments with Houdini’s toolset to build the tools and elements needed for this film.”
Artists at Walt Disney Animation Studios tell SideFX, as part of the world building effort, how Houdini was used for many of Ralph Breaks the Internet’s elements, including glitches, Slaughter Race, Ralphzilla, the virus and more of the film’s key scenes.
Watch the trailer for Ralph Breaks the Internet.
The Making of Vanellope's Glitch
In this sequel to Wreck-it-Ralph, arcade game characters Ralph and Vanellope travel from their familiar small town inside Litwak's Arcade to the expansive world of the internet in order to save Vanellope's game from being shut down permanently.
Vanellope has a ‘glitch’, a pixelation-like effect that needed to be simulated on screen. “In the film, Vanellope’s glitch continued to be an important character trait, and though in the sequel she begins the story using the glitch to her advantage, it is used against her later in the film,” details Effects Supervisor David Hutchins. “This provided ample development and design tasks for the Effects Department, as we needed to visualize her glitch infecting and crashing the Slaughter Race game, and eventually infecting and threatening the entire internet.”

The pixelation look of Vanellope’s glitch.
The glitch effect crafted in Houdini for the first film, in which IsoOffsets and Point SOPs were used in the network, was updated with VDB and VEX Wrangles to enable a faster turnaround. Effects Artists Christopher Hendryx and David Hutchins handled this work.
A simplified version of the glitch effect was wrapped up in an HDA and provided to Animators so they could visualize the glitch in their shots. Houdini Engine was used to get the rig working in Maya.
“The Vanellope asset was delivered to effects as multiple meshes, hair proxy meshes, and hair curves,” describes Hutchins. “All of this geometry needed to be combined to create a single VDB SDF that matched the character’s rendered contours. Lots of mesh editing was required, and curves were converted to volumes using polyWire SOPs.”
“Horizontal contour curves which matched the character profile were created by intersecting copied grids with the SDF converted to polygons,” adds Hutchins. “The Boolean SOP in Seam mode created the intersecting points as curves. The points of these curves became the positions for the cubes and code which were the prominent feature of the finished effect. Point cloud masks were created and delivered to the Lighting Department allowing them to partially mask out Vanellope during the glitch. Additional volume elements were delivered to add internal glow.”
Entering Slaughter Race
A centerpiece of Ralph Breaks the Internet is a high-octane racing game that Vanellope and Ralph find themselves in, dubbed ‘Slaughter Race’. “The creative direction for this sequence was to have the race feel realistic in terms of effects but cranked to 11 and pumped with adrenaline,” says Effects Lead Alexander Moaveni.”

Smoke generation was a large requirement for Slaughter Race.
Reference for the kind of racing the Studio wanted to feature came from drifting events, including footage of rally driver Ken Block. “The principal challenges of this effect were the art direction and the production schedule,” notes Moaveni. “Almost every shot in this sequence used the effect so we had to maintain a consistent look without too much artistic hand-tweaking.”
Early on in production, the Layout Department experimented with using lenses, camera moves, and quick edits common with live action chase scene cinematography. Moaveni says this had a ‘serendipitous’ benefit by providing the Effects Team with a very long continuous animation of the two hero cars racing. “Having this long test animation not only helped get us the right look for the effect but it also provided an opportunity to solve the production needs as well.”
Among the other challenges of the sequence was generating tire smoke emission, something artists based off two facts. “First,” explains Moaveni, “the difference between the tires’ rotational velocity and the car body’s translational velocity (i.e. burnout or skid). And second, the car’s lateral velocity compared to drive direction (a drift). Using these two attributes as model parameters and hand-keyed emission values as the label data we trained a simple linear regression model. We used this trained model when deploying the rig in order to predict some good initial values on new production shots, and keyframe them.”
The initial creation of elements in Slaughter Race were automated using Houdini’s Python API (HOM) and dependency graph system (ROPs). Says Moaveni: “We were able to wrap the whole scene setup and render process into a Houdini gallery rig that would run itself when added to a scene file. We were able to batch deploy our rig to an arbitrary number of shots and get back rendered images. If we determined that a shot needed some hand tweaking, an artist would open up the generated scene file and take it from there. Because we were essentially automating the same tools Houdini artists were already familiar with and rely on, we easily integrated automation as a first step into our larger production strategy.”
Crashing Slaughter Race
In an earlier version of the story, Slaughter Race gets shut down as a result of Ralph breaking a ‘non-destructible building’. By breaking a fundamental rule of the game he inadvertently corrupts the game’s core logic, which results in a cascading breakdown of the world’s integrity. In the final film, the shutdown is in fact caused by a virus that copies Vanellope’s signature glitch and merges it with the Slaughter Race game code - these are incompatible with each other and causes the game world to begin falling apart.

Vanellope’s signature glitch gets merged with the Slaughter Race game code.
Building off early R&D explorations from Effects Artist, Christopher Carginan, the Effects Team began working on the Slaughter Race shutdown effect. “Initially,” states Effects Lead Christopher Hendryx, "we started to collect references of visual bugs from modern video games. Some examples included broken character rigs, missing textures, popping animations and flipped normals. The goal was to use as many of these visual elements either directly or as inspiration to indicate that the game was becoming unstable, and therefore unsafe for our characters. On top of this, we added additional elements from Vanellope’s glitch, and the virus character, to subtly hint at the source of the growing instability.”
The sequence would need many elements that had to be modified and animated; the most complex shot had over 300 buildings, vehicles and props that had to be, as Hendryx describes, “chopped up, animated, and glitched.” Indeed, the Studio dedicated a small portion of their server farm to this sequence to deal with the huge number of cache and render jobs.
The other significant obstacle was on the technical and rendering side, specifically when trying to get a shot through the data-validation step of our pipeline. When animating a bunch of CG elements that are supposed to look like they’re broken and corrupted, how is one supposed to tell when they are actually broken, from a data pipeline perspective? Along those same lines, there were lots of rendering artifacts from our reference that we had to cheat or find fake ways of reproducing.
Christopher Hendryx | Effects Lead
Detail on the glitch that takes over Vanellope’s Slaughter Race vehicle.
In order to craft the glitching buildings and props, artists had to find ways to animate an entire set at a broad level, but then still be able to art-direct individual props when necessary. The answer came via Houdini’s packed primitives, which allowed the team to identify groups of polygons - either a prop or a segment of a prop - as a single primitive object.
“At a broad level,” explains Hendryx, “this allowed us to trigger when props start glitching using bounding volumes, distance look ups, and simple attributes, that then fed into a procedural animation system applied to the later-unpacked geometry. Then at a more granular level, we could modify or override those attributes per-object in order to address any specific artistic notes we received.”
Houdini’s Python API was also fundamental to developing the workflow of the glitch, as it helped us to build tools and OTLs that could scrub our scene definitions, identify out any props that needed to be animated, and automatically build rigs for those props based on galleries that were optimized for that geometry. The ability to build rigs that could build more rigs was fundamental to our ability to animate several hundred objects per shot.
Christopher Hendryx | Effects Lead
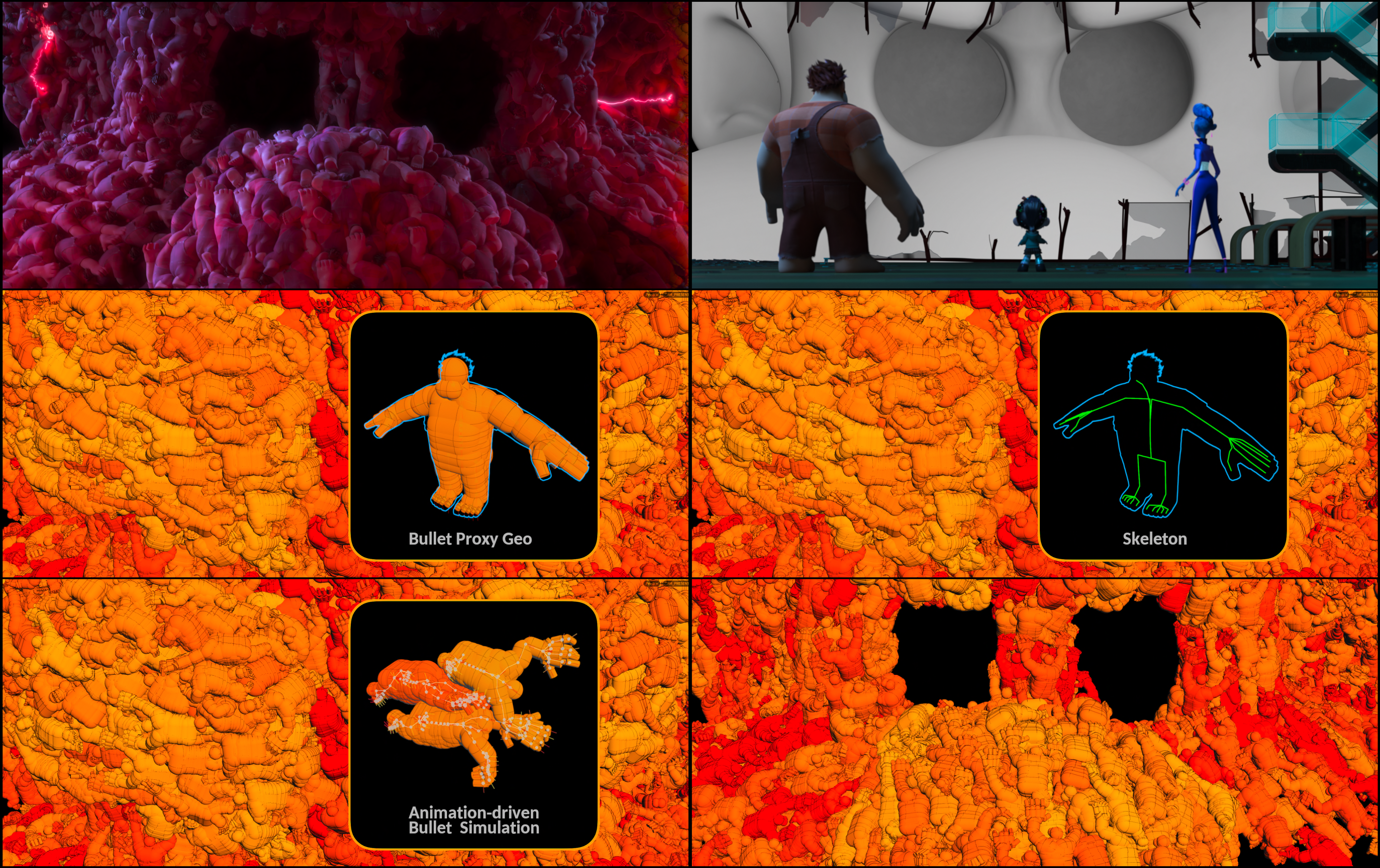
Ralphzilla, who is made up of countless little Ralphs.
Meet Ralphzilla
“We had to design toolsets for showing his anger, frustration and satisfaction with hundreds of thousands of animated clones,” outlines Effects Lead DJ Byun. “Its height was 783 ft and it was generated by putting 550,000 Ralph clones together, if we were to fill the whole body with clones. We animated and simulated 5,443,098 clones for all Ralphzilla shots. The number of clones from Grain and the number of clones from Moshpit (see below) differs on shots, but the maximum number of clones from Moshpit was around 4,000. Making Ralphzilla was a huge cross-departmental collaboration, 130 artists and production people were involved in this task for 10 months from the early R&D to the end of production.”
“As a character made up of millions of smaller characters, Ralphzilla provided a unique challenge for the Studio,” adds Velazquez. “On a macro scale, Ralphzilla had to effectively deliver a whole range of emotions such as anger, happiness and pity. On a micro scale, the individual clones needed to reflect these emotional states without drawing too much attention to themselves and distract from the overall performance of Ralphzilla.”
To make such a character (and characters), the Studio again utilized specific aspects of Houdini in conjunction with its proprietary crowd library called ‘Skeleton Library’. “In Houdini,” says Byun, “we made a conversion system to import data from Skeleton Library and export the modified data back to Skeleton Library. In order to simulate the position of animated clones, we modified Houdini’s PBD solver in DOP. Our customized PBD solver made particles follow through the art directed flow fields, stack in animated Ralphzilla’s body geometry, translated with the locomotive vector extracted from skeleton library, and perform the collision, in the same step of solving process.”

The various levels of detail in Ralph models that made up Ralphzilla.
Moshpit was used to bring the points from PBD to obtain the body positions of crowd agents, and to inject proxy geometries such as spheres and capsules, which represented Ralph clones’ heads, limbs and torsos. “Since the points from PBD contained animation information from Skeleton Library,” notes Byun, “we could materialize curve type animated skeletons in the solver. We made the bullet proxies connected with point constraints and cone-twist constraints and made them target the skeletons every time-step.”
“Our biggest challenge,” continues Byun, “was making each body part perform physically accurate collisions with each other, but keeping animation fidelity at the same time. First we looked into Houdini’s native rag-doll system, but it only supported either bullet simulation or animation. We could not make each animated body part collide and push out with each other simultaneously, with rag-doll. In order to complete this challenge in Moshpit, we added two microsolvers, one for the velocity based targeting and the other one for run-time constraint direction update in the solving process. We had designed our tool set to run both PBD and Moshpit in one solver, but later we split them out for better art direction and for better pipeline management.”

Bullet simulations were combined to help make up Ralphzilla.
Getting to the final result with Houdini’s DOP network proved “very intuitive and easy to design,” comments Byun, who adds that “we relied heavily on VEX for manipulating geometry both in DOP and SOP for Ralphzilla set-ups. In order to calculate the proper transformations on a lot of geometry pieces both in Moshpit and PBD, VEX gave us huge performance benefits. In SOP, VEX was also used to run faster data conversion.”
The work on Ralphzilla also exemplified the kind of collaboration that was key for Ralph Breaks the Internet, as Byun sets out. “The Crowds and Effects Departments did the R&D, developed the pipeline together in Houdini, and used exactly the same Houdini-based system for completing Ralphzilla tasks in production. It was a great collaboration between two departments and we communicated and shared tools in Houdini.”
The Virus Attacks
Collaboration was also key for the virus that starts the collapse of the game world. Dubbed ‘Arthur Virus’, it began with early pencil tests from the Animation Department and then further creature designs with the Visual Development and Effects teams. Effects Artists David Hutchins, Peter DeMund and Scott Townsend contributed early animation tests created in Houdini using procedural modeling techniques, wire, POPs and Pyro simulations.

A breakdown of the virus animation through to final shot with effects sims.
“The result,” says Hutchins, “was a clear vision for the virus and a method for advancing the character through modeling and rigging and into the Effects Department to add the final look and dynamics of the character.”
The Animation Department used a simplified proxy of the character to establish the virus' position and attitude before handing it over to Effects to enhance. The final Virus character rig was created by Henrik Falt. As Hutchins explains, “new tentacles were procedurally generated and animated using dynamic wire simulations. These wire tentacles are then enhanced with layers of simulated volumes which overlap to achieve a ghostly appearance. Finally, magenta lightning paired with an internal glow provide an overarching visual motif which was carried through into subsequent iterations of the virus infection.”
Dealing with Destruction
Throughout the movie, various props, vehicles, buildings and other elements of the world of Ralph Breaks the Internet had to be destroyed. The Studio utilized SimpleBullet, an ILM-led tool for handling destruction.
“The initial stages involved working alongside ILM to integrate their SimpleBullet toolset into our pipeline,” says Effects Lead Marie Tollec. “This was a cross-department and cross-company effort which we did a Siggraph talk about (“SimpleBullet: collaborating on a modular destruction toolkit”, Published in: Proceeding SIGGRAPH ‘18 ACM SIGGRAPH 2018 Talks, Article No. 79, https://dl.acm.org/citation.cfm?id=3214814). We were also involved in setting up verification tools for modeling through Houdini Engine, as well as helping Layout with proxy simulations that would help with the timing of the collapse of the internet building and camera placement. This proxy simulation was then used to guide the final high res simulation.”

Ralphzilla wreaks plenty of destruction throughout the internet.
In integrating SimpleBullet into the pipeline, the Studio wanted the resulting suite of tools to be both modular and easily understandable for the artists. “This involved developing the Destruction template, with the help of Alex Moaveni and Tim Molinder,” notes Tollec. “It included a way to pass extra material presets, scripts to handle parallelized shattering and to set up attributes for rendering in Hyperion (Disney’s proprietary renderer).”
“Another obstacle we were faced with,” adds Tollec, “was to optimize the tools so that the output data would be easily consumable for the Lighting Department. This involved stress-testing the number of pieces that could be instanced/rendered through Hyperion.”
The overall result from working with these tools in the film, Tollec believes, is a new destruction pipeline that is “now evolving to a more optimized and slick interface. We learned from Ralph Breaks the Internet that an interface that was too busy could be hindering so we are working on simplifying it. We are also collaborating with Pixar and ILM to keep up to date with the SimpleBullet Suite and integrating it into newer shows.”
And again, collaboration between departments for destruction during the making of Ralph Breaks the Internet - in particular by using Houdini - made the process easier. For example, the Studio used Houdini Engine in order to help modeling artists access a model verification OTL in Houdini. “Our TD Natt Mintrasak and David Aguilar from Software helped build an interface in Maya so that the Maya artists would have access to the spreadsheet information that would normally be seen in Houdini,” further explains Tollec. “This helped optimize our pipeline because the way the assets were screened and approved in Maya was consistent with the way we would check them in Houdini, saving us a lot of time by not sending assets back to upstream departments.”
It was important that the effects inspired by the original films were immediately familiar and identifiable. This was challenging for moments such as the iconic scene of Ariel emerging from the water. Special attention was paid to the shape of the splash and the way the trailing water interacts with her moving hair and body to make this moment unmistakable despite being in a very different physical environment and more action packed sequence.
Paul Carman | Effects SupervisorThe Magic of Princesses
In the early trailers for the film, a scene involving Vanellope stumbling across a group of Disney Princesses created a significant amount of buzz. For the Studio, all the princess scenes would be a complex challenge, since effects for each character had to hearken back to their original films while also being integrated with other characters.
“When we looked back at the leaves in Pocahontas there was a glut of reference to draw from,” continues Carman. “Some of the leaves moved in a naturalistic way, while others were more guided. Some types of leaves only appeared in a couple of scenes or during a specific song. The leaves at the end of Pocahontas turned out to be a great reference for us, their shape, color, and the way they flow through the air in a line to fill the sails of John Smith’s ship is intentionally mirrored in the flowing line of leaves which fill Ralph’s makeshift parachute and carry him to safety."
A Foundation of Effects
As they had done on previous projects, Walt Disney Animation Studios created a reusable library of effects assets and heavily art-directed simulations known as ‘Foundation Effects.’ “This hybrid approach allowed artists to quickly block in and visualize large portions of their shot prior to simulation or rendering,” states Foundation Effects Lead Ian Coony. “This Foundation Effects (or FFX) workflow became a core strategy for delivering complex effects across multiple effects heavy sequences.”

Foundation Effects used in the Slaughter Race.
Here’s how it works: the FFX system is based on a custom Houdini Render Operator that gives artists a semi-automated way to create pipeline compliant rigs from within Houdini. The benefit, says Coony, was that it significant cut down the time spent on creating cross-departmental rigs, “allowing us to quickly iterate on the quality of the desired effect rather than on the technical aspects of creating them.”
Foundation Effects Artists utilized Houdini in pre-production to create various types of cached explosions, fireballs and smoke plumes for the Slaughter Race sequence. Volume and particle simulations were primarily used to generate the cached effects required to help other departments place and previsualize the final Foundation Effects assets. Says Coony: “Along with translation, scale, opacity adjustments, artists could easily tweak the time offset of each effect individually. These assets could be utilized by all departments and shared across shows.”

Cached explosions developed by the Foundation Effects team.
Crafting Crowds
Populating the internet world of Ralph Breaks the Internet meant developing a host of inhabitants as well as vehicles. Then there was Ralphzilla (described above), which also utilized Houdini to aid in its crowd-like effects.
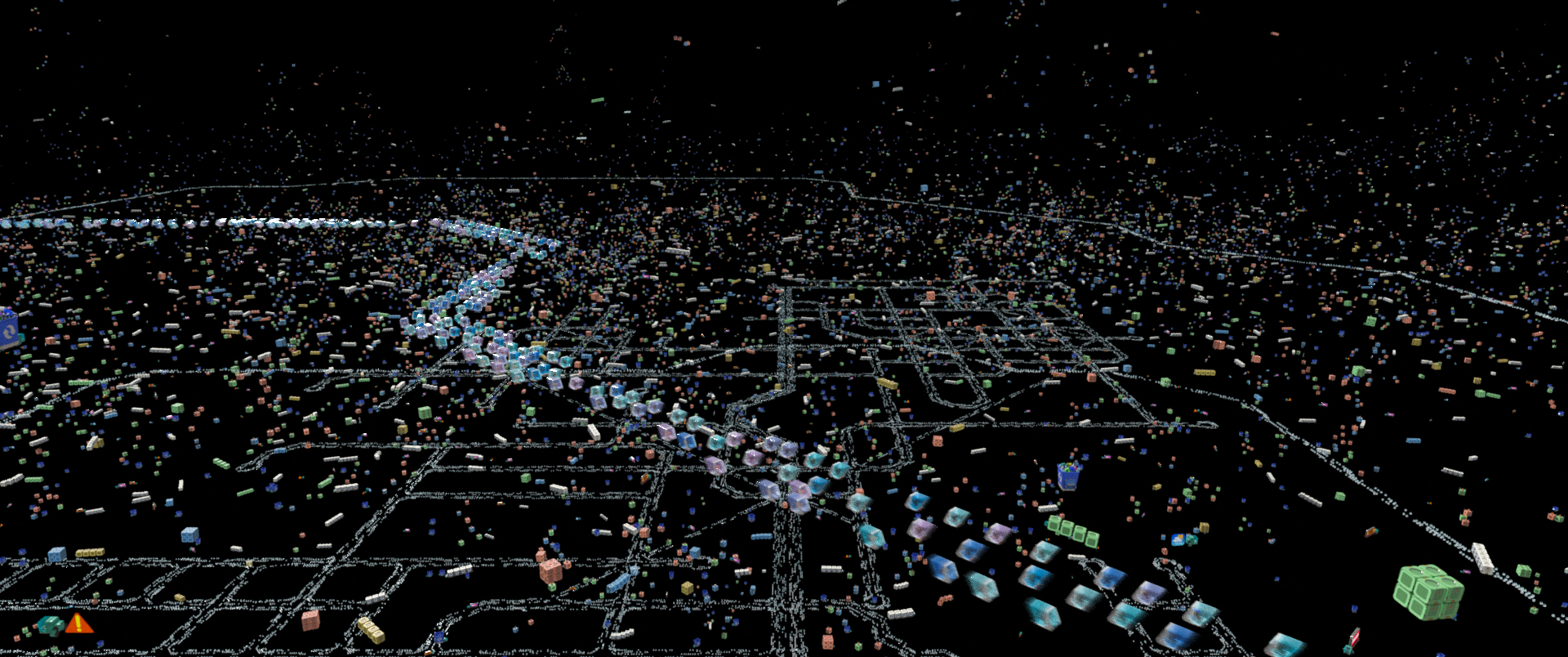
For the vehicles in particular, the Studio used Houdini to build a traffic system. “The first style of vehicles travelled along pre-defined curves using a model originally designed for the simulation of freeway and urban traffic,” outlines Crowd Artist Josh Richards. “The other main category of vehicles flowed around the buildings of the internet, styled after fish swimming around a reef. This was accomplished by creating a volume representing the buildings in the scene and using a solver to flow the individual points throughout the volume.”

The world of Ralph Breaks the Internet included extensive Internet traffic, achieved with the aid of Houdini simulations.
“When it came to Ralphzilla,” says Crowd Artist Tuan Nguyen, “we had to think outside of the box. We used the grain solver to do what we considered the base body to body collision, but a new dynamic approach was created to get the more detailed collision for the individual parts of each Ralph clone to avoid interpenetration. We also created a flow field system to help guide all the clones where to move when they formed Ralphzilla.”
Houdini Digital Assets became an important bridge between Effects and Crowds, as Nguyen explains: “We built individual ‘modules’ that added complexity to the crowds as needed. If we need head turns, we have an HDA just for that. If we need the crowds to follow a spline, again we have an HDA for that. When we needed to bridge our tools with the Effects department, we were able to use both departments HDA to accomplish what we needed.”
On the Screen
Finally, Houdini was employed to help deliver the myriad screen motion graphics seen in the internet. The idea here was to show an environment that was alive and moving.
These unique elements would then be layered on top of one another, which further enhanced the visual complexity. With a small team it was important to not have to create elements from scratch for every screen - Houdini's tools flexibility helped us eliminate many iteration hours and kept the focus on creating stylish moving graphical animations.
Dimitre Berberov | Effects Animator“This was accomplished,” details Effects Animator Dimitre Berberov, “by using Houdini's powerful procedural and typographic nodes to create a library of motion graphics and complex interactive UI/UX screens that were populated among hundreds of billboards, computer monitors, and signage of all shapes and sizes. With Houdini it was possible with a few parameter changes to alter one master graphic and create dozens of unique variations in typographic style, movement, and color.
COMMENTS
Please log in to leave a comment.