| On this page |
チャンネル とは、パラメータの値が時間の経過と共にどのように変化するのか記録されたものです。 つまり、チャンネルは、パラメータのアニメーションであると考えることができます。 Houdiniのアニメーションエディタでは、アニメーションするパラメータを表示/編集したり、Houdiniによるキーフレーム間の補間方法を表示することができます。
Houdiniでは、Animation Editorペインタブを作成または Windows ▸ Animation Editor を選択することで、そのアニメーションエディタを表示することができます。
アニメーションエディタのビュー ¶
アニメーションエディタ内の色々なビューは、アニメーションエディタペインの左上にあるボタンを使用して選択することができます:
-
グラフビューは、パラメータのアニメーション値をグラフで表示します。 キー間のアニメーションカーブの形を編集したり、キーを時間の前方/後方に移動させたり、キー値を編集することができます。
-
ドープシートビューは、チャンネル名とフレーム番号のマス目上にキーを色付き正方形で表示します。
-
テーブルビューは、各キーフレームのパラメータ値を表示します。

マウスカーソルをアニメーションエディタ上に移動させて以下のホットキーを使用することで、色々なビューに切り替えることもできます:
ホットキー |
ビュー |
|---|---|
1 |
|
2 |
|
3 |
|
追加アニメーションエディタインターフェース ¶
アニメーションエディタには、アニメーション編集用の以下の追加インターフェースが備わっています:
-
チャンネルリストは、パラメータの値を確認/編集することができ、キーが打たれるパラメータを制御することができます。 アニメーションエディタの左側でこのチャンネルリストを確認したり、独自のペインにこのチャンネルリストを追加することもできます。
-
チャンネルグループは、色々なパラメータグループを簡単に表示/選択したり、キーフレームを打つことができます。 アニメーションエディタの左側、または、Channel Listペインでこのチャンネルグループを確認することができます。
-
アニメーションレイヤを作成することで、既存のベースアニメーションを編集することができます。
Tip
Animation Editorのどれかのサブペイン内でクリックすることで、そのサブペイン固有のコマンドやオプションが表示されます。
共通のツールバーコントロール ¶
一般的なアニメーションエディタのオプション ¶
ペインをグラフビューに切り替えます。
ペインをドープシートビューに切り替えます。
ペインをテーブルビューに切り替えます。
ヘルプブラウザを起動します。
Start Frame/End Frame
メインウィンドウに表示される一番左側のフレームと一番右側のフレーム。
前のキーフレームへジャンプします。
次のキーフレームへジャンプします。
ビューフレーム操作のオプション ¶
Home Channels (All Graphs)
グラフまたはドープシート内にすべてのキーが表示されるようにメインウィンドウをパン/ズームさせて、すべてのチャンネルがビューフレームに収まるようにします。
Vertical Adapt
別のチャンネルを選択した時にすべての縦方向の値が常に表示されるように自動的にグラフをパン/ズームさせます。
Horizontal Adapt
別のチャンネルを選択した時にすべての横方向の値が常に表示されるように自動的にグラフをパン/ズームさせます。
Frame Selection
選択されているグラフまたはドープシートの領域が表示されるようにメインウィンドウをパン/ズームさせます。
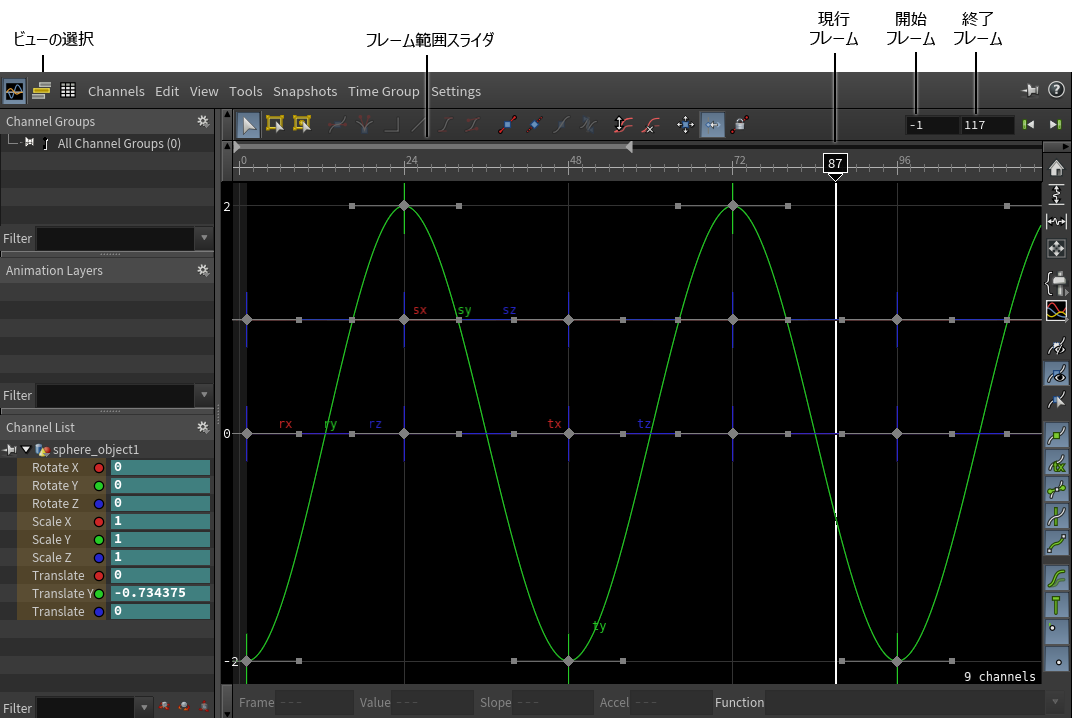
フレーム範囲とフレーム範囲スライダ ¶
開始フレーム値と終了フレーム値は、メインウィンドウに表示されている一番左側のフレームと一番右側のフレームです。
メインビューの上部にあるフレーム範囲スライダは、グローバルフレーム範囲(このグローバルフレーム範囲は、Houdini UIの下部にあるプレイバーに表示されています)内におけるアニメーションエディタのタイムラインの範囲と位置を示しています。
Note
このフレーム範囲スライダは、その直下のタイムライン上のフレームと一致しません。 また、開始フレーム値と終了フレーム値にも連動しているわけでもありません。
スライダの左端と右端をドラッグすることでそのスライダのサイズを変更することができます。 中央をドラッグすることで、グローバルフレーム範囲に沿ってそのスライドを動かすことができます。
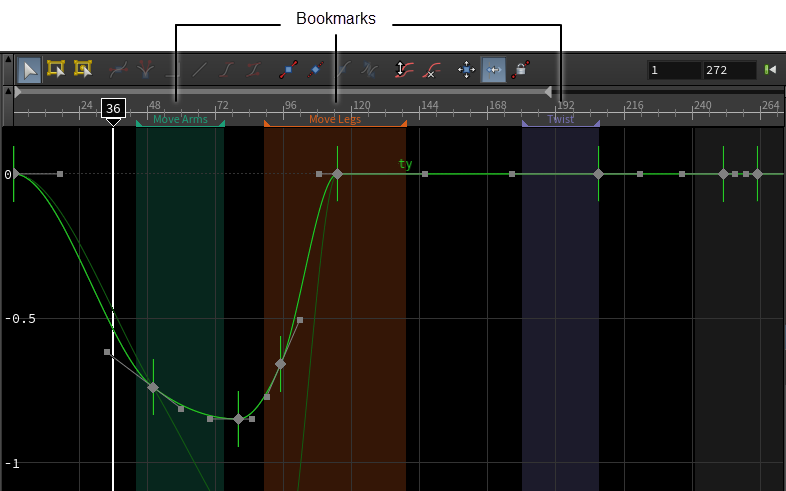
ブックマーク ¶
ブックマークとは、一見してアニメーションの色々な部分を整理/区別するのに役立てるように、タイムライン内の単一フレーム上またはフレーム範囲上に作成されるマーカーのことです。 プレイバーやBookmark Editor内だけでなく、アニメーションエディタのグラフビューまたはドープシートビュー内でもブックマークを作成、編集、確認することができます。
グラフビューまたはドープシートビュー内のブックマークを表示/非表示するには、 View ▸ Show Bookmarks のどれかのオプションを選択します。

| To... | Do this |
|---|---|
|
ブックマークを作成する |
タイムライン上で Bookmarkポップアップウィンドウで:
|
|
タイムライン上の前/次のブックマークに移動する |
⌃ Ctrl + ←で、前のブックマークの開始フレームに移動します。 ⌃ Ctrl + →で、次のブックマークの開始フレームに移動します。 |
|
タイムライン上のブックマークを移動させたりサイズを変更する |
ブックマークを⌃ Ctrl + ブックマークの端を⌃ Ctrl + |
|
ブックマークのフレーム範囲に移動する |
ブックマークをダブルクリックすると、表示されるフレーム範囲がそのブックマークのフレーム範囲に設定されます。 再びそのブックマークをダブルクリックすると、以前のフレーム範囲に戻ります。 ブックマークのフレーム範囲に移動したら、⌃ Ctrl + ←と⌃ Ctrl + →によって、前/次のブックマークのフレーム範囲に移動することができます。 |
|
ブックマークメニューを表示する |
ブックマークを Edit Bookmark ブックマークを作成した時に使用したBookmarkポップアップウィンドウが表示されます。 Set Frame Range from Bookmark これは、ブックマークをダブルクリックすることと同じです。 Delete Bookmark ブックマークを削除します。 Send Bookmark to Back ユーザが同じフレーム範囲にある他のブックマークの操作を邪魔されないように、ブックマークをタイムラインの後ろに送信します。 |